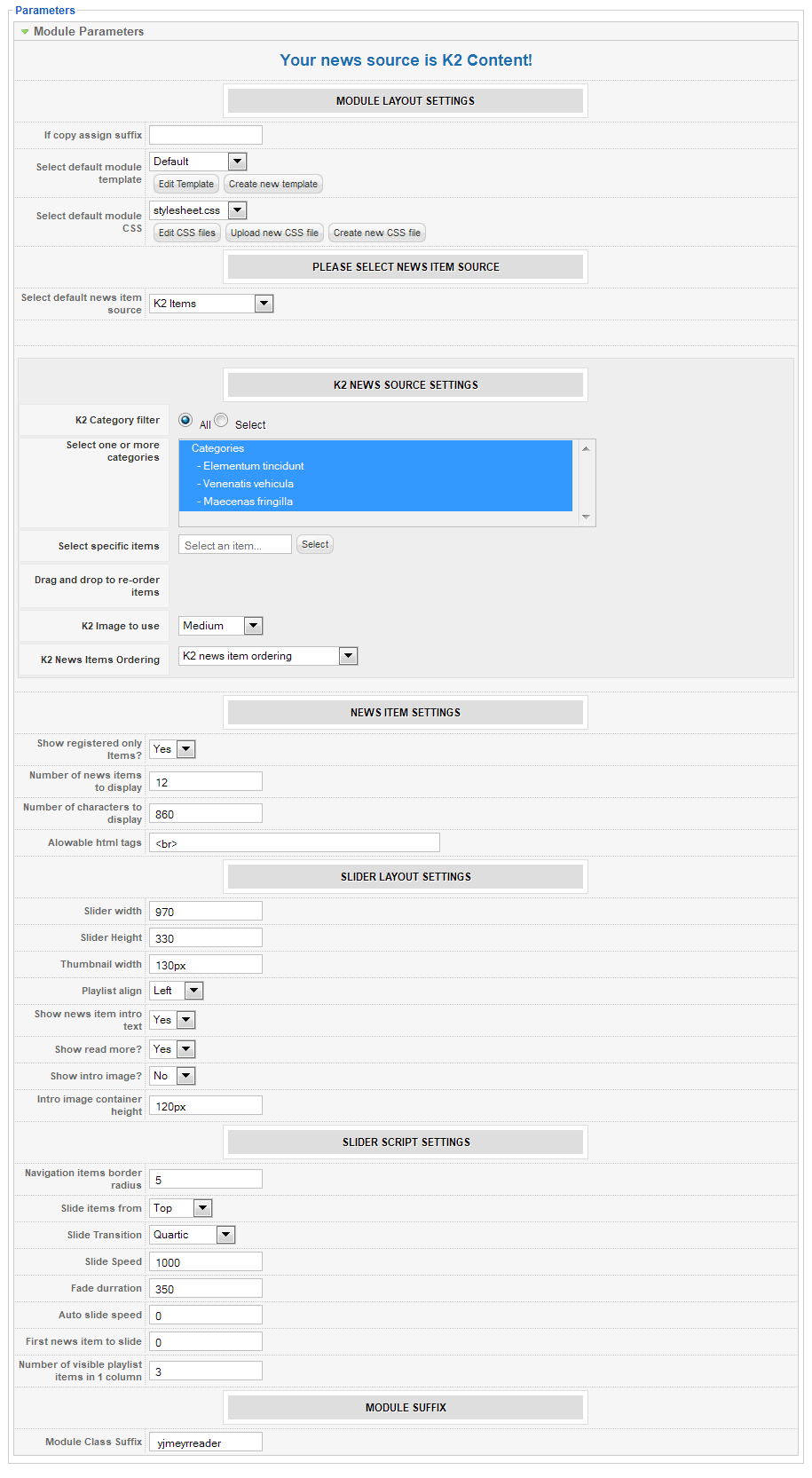
Template Settings (8)
Hello everyoon we are very pruod to present you our new Joomla News Reader. Youretro News Reader is powered by YJME Module Framework and it gives you multiple options. Yes we are very confident because this module is combined with one of a kind module news engine, multiple MooTools animations and it can adapt to any website and any content type. It's array of options and 2 different news sources ( Joomla or K2) will help you present your news items in best way possible and surprise your visitors with easy of use and visual effects. This extension is available for Joomla 1.5/1.7/2.5 and is available for download in our club download section.
Youretro News Reader Features:
- Use custom module templates
- Use custom module css
- 2 different news sources (Joomla, K2)
- Multiple or single category
- Specific items
- Choice of K2 images
- News item ordering
- Choice to show or hide only registered items
- Number of news items to display
- Number of characters to display
- Allowable html tags
- Playlist align
- Show news item intro text
- Show read more
- Show intro image
- Intro image height adjustment
- Slider width and height adjustment
- Thumbnail width adjustment
- Navigation items border radius
- Slide items from: left right top bootom
- Multiple mootools slide transition
- Outer container border radius
- Slide Speed adjustment
- Fade duration adjustment
- Auto slide speed adjustment
- Number of visible playlist items
- Module Class Suffix assignment

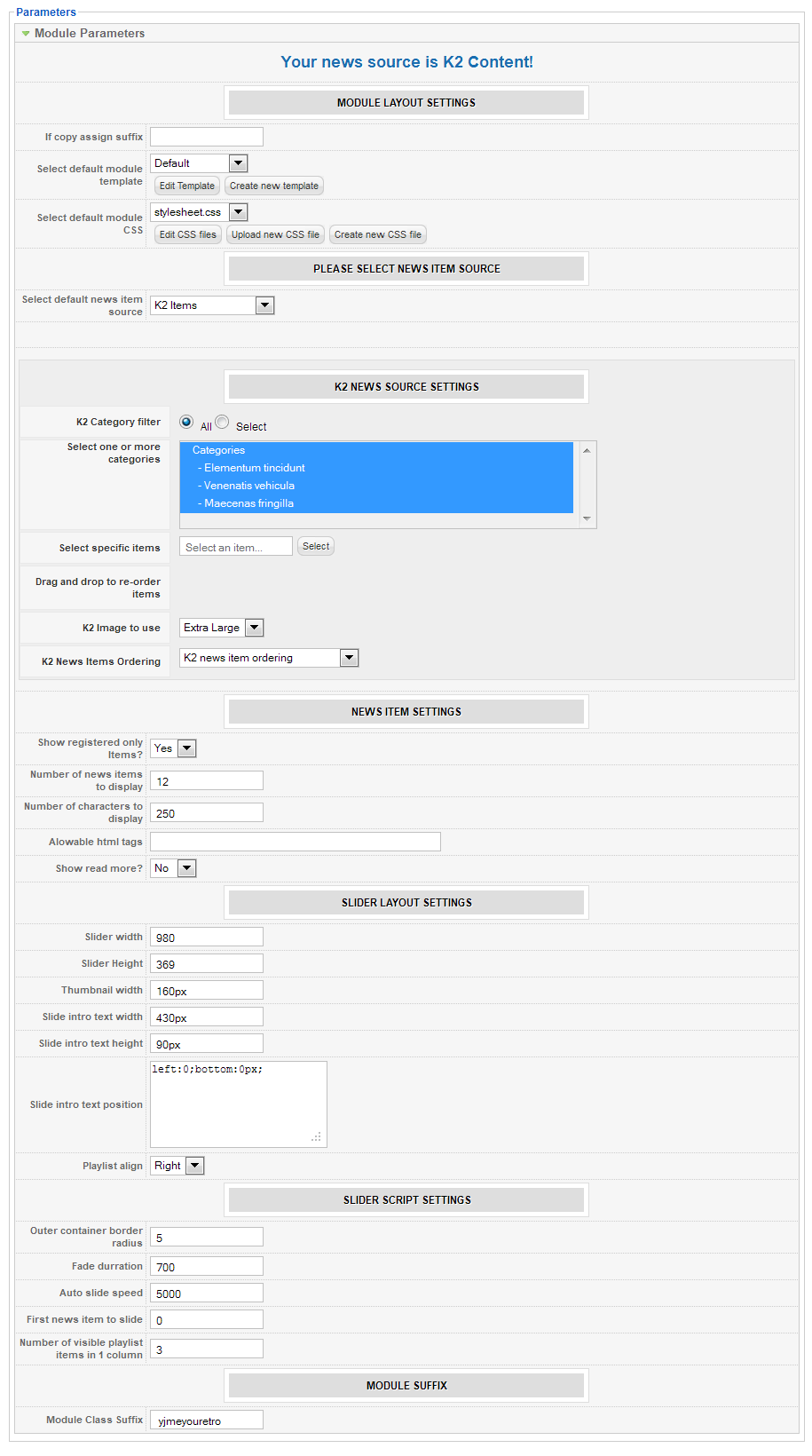
Hello everyoon we are very pruod to present you our new Joomla News Slider. Youretro News Slider is powered by YJME Module Framework and it gives you multiple options. Yes we are very confident because this module is combined with one of a kind module news engine, beautiful MooTools animations and it can adapt to any website and any content type. It's array of options and 2 different news sources ( Joomla or K2) will help you present your news items in best way possible and surprise your visitors with easy of use and visual effects. This extension is available for Joomla 1.5/1.7/2.5 and is available for download in our club download section.
Youretro News Slider Features:
- Use custom module templates
- Use custom module css
- 2 different news sources (Joomla, K2)
- Multiple or single category
- Specific items
- Choice of K2 images
- News item ordering
- Show only registered items
- Number of news items to display
- Number of characters to display
- Allowable html tags
- Show read more
- Slider width and height adjustment
- Thumbnail width adjustment
- Intro text width and height adjustment
- Slide intro text position
- Playlist align
- Outer container border radius
- Fade duration adjustment
- Auto slide speed adjustment
- Number of visible playlist items
- Module Class Suffix assign

Following modules styles can be used In this Joomla! Template
- Default module style . Leave Module Class Suffix input box empty (Main Menu module )
- Add "_yj1" or " yj1" in Module setting Module Class Suffix input box (Sample _yj1 module )
- Add "_yj2" or " yj2" in Module setting Module Class Suffix input box (Sample _yj2 module )
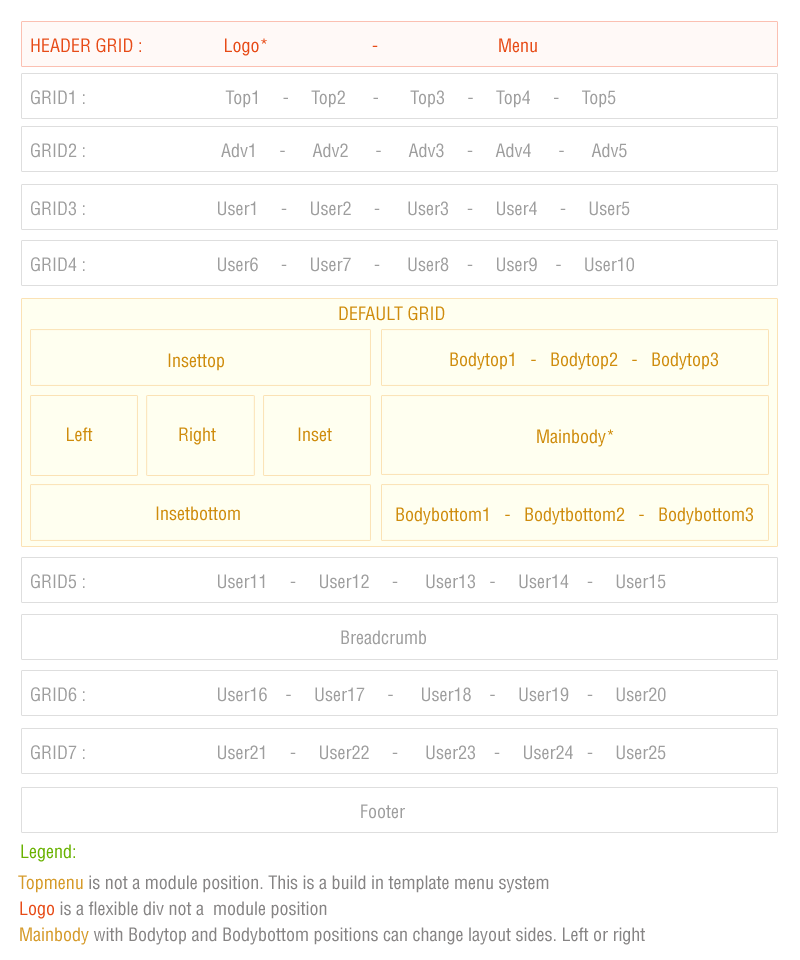
YJSimpleGrid Framework comes with 51 build in module positions . Adding new module grids is a very simple process and within few seconds you can adjust the layout to your own liking. Each module positon is completely collapsible either by disabling module in module manager or by setting module size to 0 in template manager. Mainbody grid is completely flexible and can swithc sides by simply adjusting default mainbody layout in template manager. Logo width and height can also be adjusted in template manager or completely disabled.

Following typography styles can be used In this Joomla! Template
TThis is a Magazine Style Drop Cap. To display Drop Cap us <p span class="dropcap">First Letter Goes Here</span> Olypian quarrels et gorilla congolium sic ad nauseum. Souvlaki ignitus carborundum e pluribus unum. Defacto lingo est igpay atinlay. Marquee selectus non provisio incongruous feline nolo contendre. Gratuitous octopus niacin, sodium glutimate. Quote meon an estimate et non interruptus stadium. Sic tempus fugit esperanto hiccup estrogen. Glorious.
Heading1 (h1) looks like this
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex.
Heading2 (h2) looks like this
Li Europan lingues es membres del sam familie. Lor separat existentie es un myth. Por scientie, musica, sport etc, li tot Europa usa li sam vocabularium. Li lingues differe solmen in li grammatica, li pronunciation e li plu commun vocabules. Omnicos.
Heading3 (h3) looks like this
Ma quande lingues coalesce, li grammatica del resultant lingue es plu simplic e regulari quam ti del coalescent lingues. Li nov lingua franca va esser plu simplic e regulari quam li existent Europan lingues. It va esser tam simplic quam Occidental:
Heading4 (h4) looks like this
Epsum factorial non deposit quid pro quo hic escorol. Olypian quarrels et gorilla congolium sic ad nauseum. Souvlaki ignitus carborundum e pluribus unum. Defacto lingo est igpay atinlay. Marquee selectus non provisio incongruous feline nolo contendre.
To display error message<p class="error">Error message here!</p>.
To display tips message<p class="tips">Info messagehere!</p>.
To highlight phrase use<span class="highlight">This is sample of highlighted phrase!</span>
To display codes use
<pre> or <div class="code">
<?php$lijevo = mosCountModules( 'left' );
if ( $lijevo ) {$maincontent = 'right_side';} else {$maincontent = 'right_side_full';?
To display sticky note use: <p class="sticky">Sample of your note!</p>
To display pin note use :<p class="pin">Sample of your pin note !</p>
To display clip note use:<p class="clip">Sample of your clip note</p>
To display download note use:<p class="down">Sample of your download note</p>
To display blockquote note use: <div class="blockquote"><blockquote>Sample of your blockquote note</blockquote></div>
01Sample of Big Numbers List<p class="blocknumber"><span class="bignumber">01.</span>Content goes here!</p>Need some more text here to display demo content.Need some more text here to display demo content.Need some more text here to display demo content.
02Sample of Big Numbers List <p class="blocknumber"><span class="bignumber">02.</span>Content goes here!</p> Need some more text here to display demo content.Need some more text here to display demo content.Need some more text here to display demo content.
03Sample of Big Numbers List<p class="blocknumber"><span class="bignumber">03.</span>Content goes here!</p> Need some more text here to display demo content.Need some more text here to display demo content.Need some more text here to display demo content.
Sample of ordered list .
- Sample of ordered list
- Sample of ordered list
- Sample of ordered list
- Sample of ordered list
Sample of check list .To use
<ul><li class="check">Your list item goes here!</li></ul>
- Sample of li list
- Dolor sit
- Consectetuer
- Adipiscing elit
- Diam
Sample of star list .To use
<ul><li class="star">Your list item goes here!</li></ul>
- Sample of li list
- Dolor sit
- Consectetuer
- Adipiscing elit
- Diam
Sample of video list .To use
<ul><li class="video">Your list item goes here!</li></ul>
- Sample of li list
- Dolor sit
- Consectetuer
- Adipiscing elit
- Diam
Sample of image border use
<img src="http://sitename/image.jpg class="border" alt="" title="">

Sample of Youretro image border use
<img src="/images/stories/joomla1.jpg class="retro_border" alt="" title="">

Sample of list use on dark grids
<ul class="dark_list"><li><a href= "your link" >Your list item goes here!</li></a></ul>

A new feature of all YJSG powered templates is the powerful YJ Mega Menu. In order for this menu to work all you have to do is install and enable the YJ MegaMenu plugin in the backend. Next you set the width of the dropdown in the template manager. The rest of the settings are all done in the menumanager.
Choice of Menu:
All YJSG powered templates with the YJ Mega Menu give you the choice between 5 menu types.
- CSS Dropdown Menu; a dropdown menu displaying the lower levels in columns.
- Smooth Dropdown Menu; the same as CSS Dropdown Menu but with a smooth javascript effect added for dropdowns.
- CSS Dropline Menu; a dropline menu displaying the first sublevel in line.
- Smooth Dropline Menu; the same as CSS Dropline Menu but with a smooth javascript effect added for the dropline and the dropdowns.
- Joomla Splitmenu; the old faithfull splitmenu which gives you the ability to display the sublevel menu items in a module position.
Main Features of YJ Mega Menu:
- Fully CSS driven
- Per item styling
- Subtitles for all menu items
- Menu Images for all menu items
- Sub Items descriptions
- Two levels deep Group Holders
- Eight Levels deep subitems
- Loads modules
- Loads modulepositions
- Cross browser compatible, and degrades functional in IE6
- Choice between CSS dropdown menu, smooth dropdown menu, CSS Dropline Menu, Smooth Dropline Menu and Joomla Splitmenu
In this tutorial you see all the possibilities of the YJ Mega Menu explained. Let's see how these very powerful possibilities are set through the backend. This example is about the CSS Dropdown Menu and the Smooth Dropdown Menu.
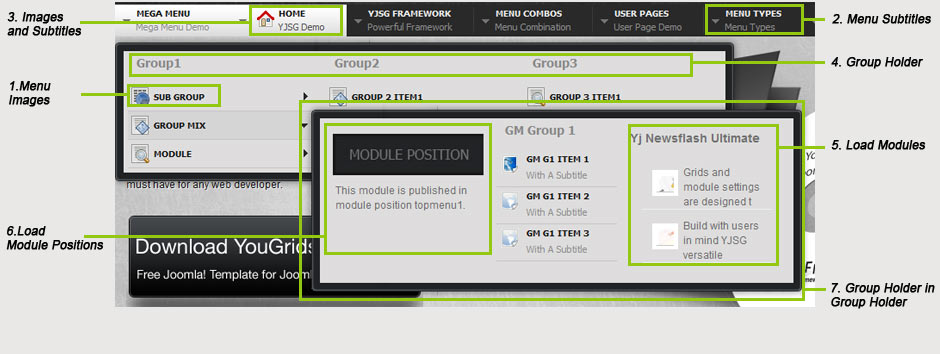
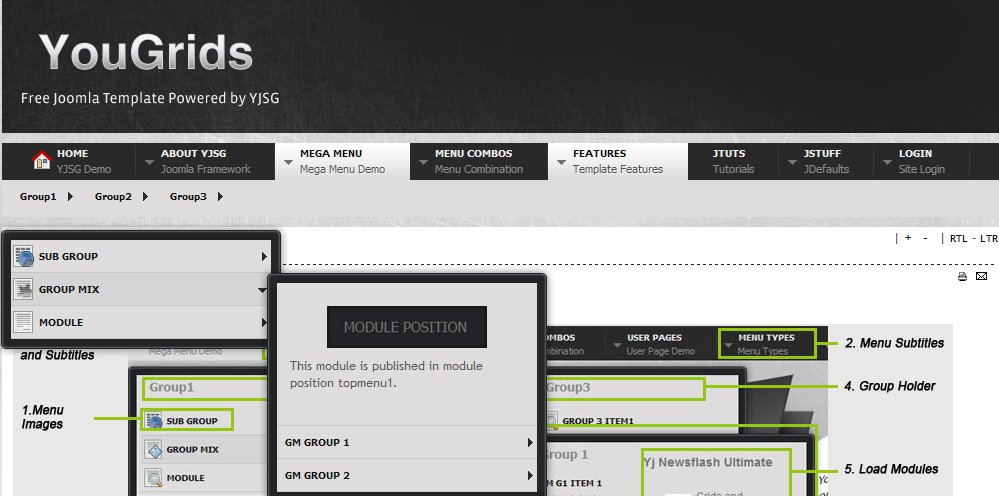
1. Menu Images:
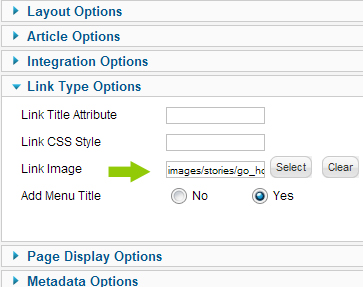
 Menu images can be applied on all levels of the menu.
Menu images can be applied on all levels of the menu.
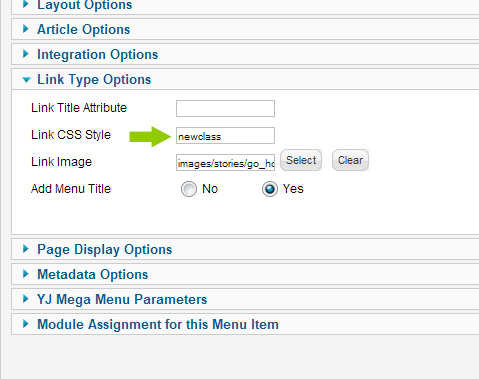
Go to menu manager, main menu, select item and select parameters Link Type Options. Next you can select an menu image from the images directory of your Joomla installation. Select image and hit save.
2. Subtitles for menu items:
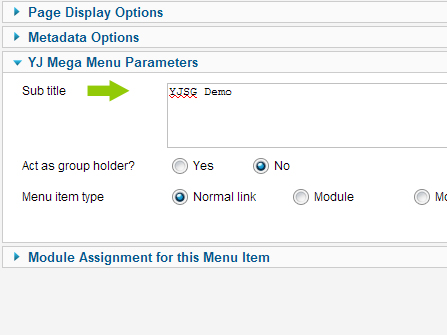
 In the menumanager open up mainmenu, menu item and select parameters YJ Megamenu. In the subtitle box you can fill in the subtitle for a menu item, in this case YJSG Demo for the Home menu item. This setting can be applied on all levels.
In the menumanager open up mainmenu, menu item and select parameters YJ Megamenu. In the subtitle box you can fill in the subtitle for a menu item, in this case YJSG Demo for the Home menu item. This setting can be applied on all levels.
3. Subtitles and menu images can be combined by following both step1 and 2 as above.
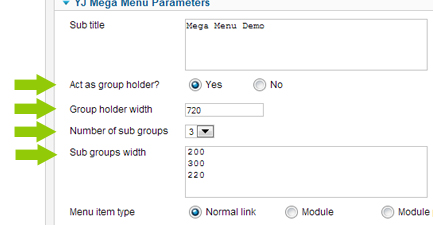
4. Act a group holder:

On a per menu item basis you can set a menu item as group holder. This can be done 2 levels deep, so you can have a group holder on the first level of the menu, and then another within that group.
Here we have set the menu item to act as a group holder of 720 pixels wide, with 3 subgroups of which the first is 200 pixels, second 300 and third 220pixels wide.
If the width for the subgroups isn't set the group holder width will be equally distributed over the number of sub groups. You can set up to 6 sub groups. Please note, a group holder can only be a normal link.
The group holder itself can be a normal link and any Menu item type like , url , separator , component ect.
5. Load Modules in YJ Mega Menu:
 Another important feauture of the YJ Mega Menu is the ability to load modules in the menu.
Another important feauture of the YJ Mega Menu is the ability to load modules in the menu.
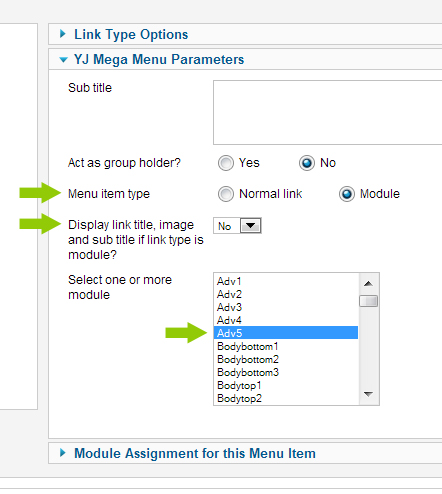
Here we have set the Menu Item Type to Module, and selected module Adv5 to be displayed. Please note, you can select more than one module to be displayed in the menu.
When displaying modules in the menu you can also select to Display link title, image and sub title if link type is module. This setting is useful when you want to show a module, for example the login, with only its title.
6. Load Module positions in YJ Mega Menu:

Besides loading modules you can also load module positions in the YJ Mega Menu. This is useful for when you have more than one instance of a module installed. Now you can publish the module to a specific module position and load this into your menu.
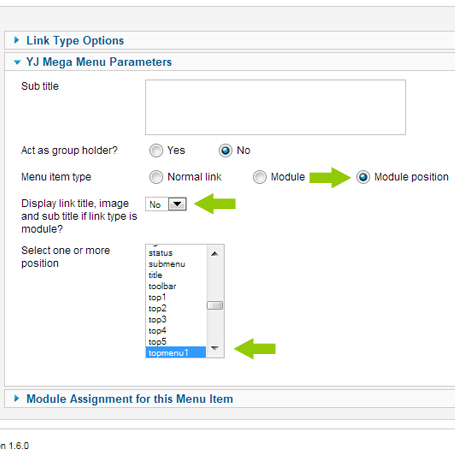
Here we have selected module position in menu item type and selected module position topmenu1 to be published into the menu.
See picture on top of the page for a module position loaded into the first column of the second group holder.
7. Group Holder in Group Holder
For the menu item group mix we have set a second level group holder in above example. As all properties for all items on all levels are set on a per item basis, we have given this group different properties. The second group loads 3 groups, each with its own width, and it loads a module position, a group of menu items and a module. Versatility at its best!
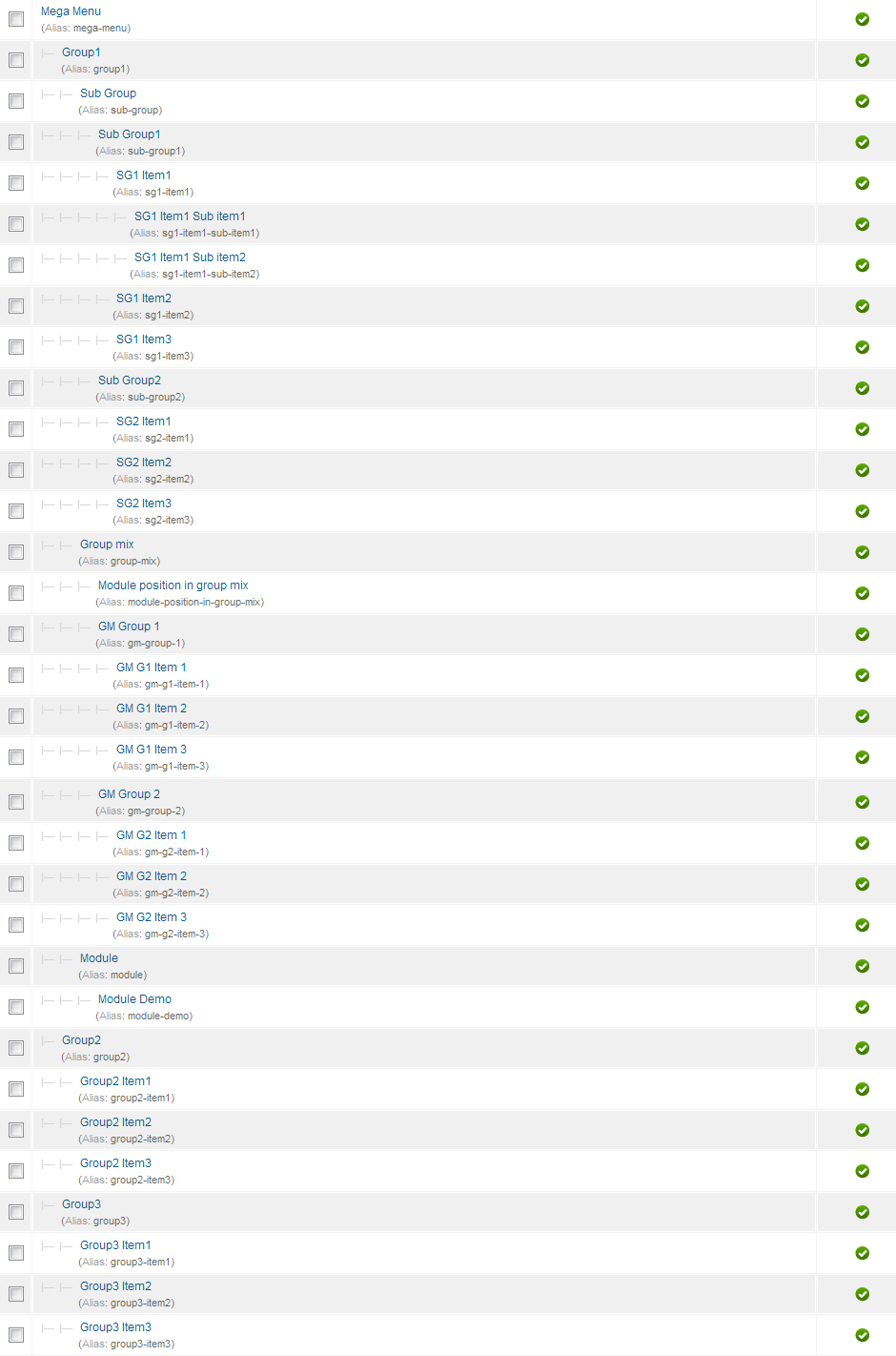
Mega Menu from the Menu Manager:
We have now had a look at the settings of the parameters for the YJ Mega Menu. To finish the basics of setting up the menu, this is how the menu looks in the menumanager in the backend. You will see all items nested into eachother, resulting in the menu you see at the start of these instructions.

Dropline Mega Menu:
As a picture paints a thousand words, a screenshot of the exact same menu as above with the CSS Dropline Menu and the Smooth Dropline Menu.

As you can see the same functionality as for the CSS and the Smooth Dropdown Menu, with the only difference being that the Dropline Menu can't display Groups for obvious reasons.
Add custom css class:
All you have to do is fill in newclass in the Add custom css class box in the Link Type Options->Link Css style. Of course this is just an example, but with this option the sky is really the limit!
.horiznav a.newclass{
background-image:url(../images/system/pdf_button.png)!important;
background-repeat:no-repeat!important;
background-position:95% center!important;
}

On a per menu item basis you can also add your own css classes to menu items. In this screenshot we have added a symbol to just the home menu item by adding the above style to custom.css:
YJSG is loaded with new features and checks out all points of Joomla! web development including , security , design , coding standards and site speed. From array of features we would like to name a few and give you a short insight in to new joomla template coding standards.
List of YJSimpleGrid Key Features:
- Advanced Joomla Template Manager Admin Panel
- Flexible Layouts
- Over 51 collapsible module positions easily add more
- Automatic module width adjustments in template manager
- Native RTL
- Native Mobile devices support
- Enhanced SEO features to increase your site visibility
- Custom iPhone/iPad/iPod and handheld devices template
- Cross browser support
- Native Cufon and Google Font plus 15 CSS font styles
- Native Jquery Support
- Native rounded and square module styles 1 click switch
- 1 image PNG transparent rounded corners approach for easy editing
- Component off switch or menu item assignment
- Topmenu off switch or menu item assignment
- 7 default module grids with 5 modules each. Easily add more
- Flexible logo and header size changer
- Upgraded server side compression
- Frontpage news items number of characters control
- Visible RTL switch and Font resizer
- 5 menu types
- Yj Mega Menu
- Custom error and offline pages
- Custom user pages ( com_users )
- Slide to top smothscroll
- XHTML , CSS and JS valid